Tutoriel pour les en-têtes HTTP avec Nginx Proxy Manager
le titre a tout dit
Publié le : 8/15/2023
Bonjour à tous !
Si vous mettez en ligne un site ou une application alors vous pouvez tenter de vérifier vos en-têtes HTTP avec un site comme celui-ci par exemple.
J’ai trouvé quelques ressources sur Internet pour faire ça avec Nginx Proxy Manager mais rien de suffisament clair pour moi alors je vous propose mon premier tutoriel autour de la sécurisation de ces derniers !
Alors je le précise rapidement mais je n’ai clairement pas d’expertise dans le domaine et donc je ne prétends aucunement avoir le savoir intersidérale sur ce qui sera expliqué ci-dessous. Si vous avez une remarque à faire n’hésiter pas à me l’adresser ici ou là !
Du coup, comme je disais plus haut, il peut être intéressant de tester les en-têtes HTTP de votre site/application. Il semblerait qu’il s’agisse d’un outil de sécurité intéressant pour éviter certaines attaques connues. Je ne m’y connais pas assez pour savoir si c’est simple à détourner mais comme vous pourrez le voir, c’est suffisant facile à mettre en place pour le faire malgré tout !
La première étape c’est d’aller dans votre onglet Proxy Hosts et de sélectionner votre site/application pour modifier l’entrée.
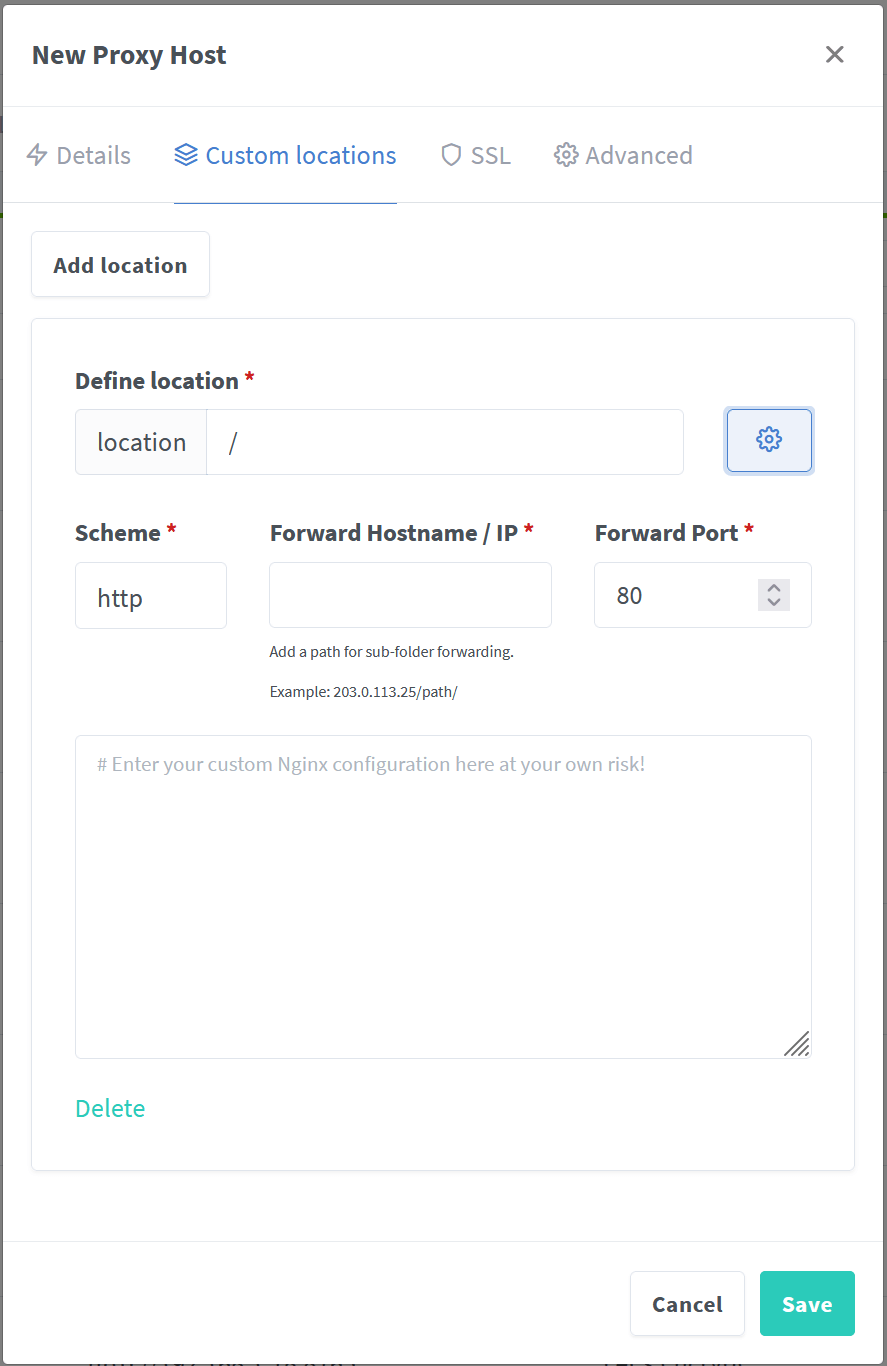
Dans la popup qui apparaîtra il vous faut sélectionner l’onglet Custom locations et une fois sur cet onglet, cliquer sur Add location.
Dans Define location mettez simplement / ainsi vos modifications d’en-têtes s’appliqueront sur l’ensemble de votre site.
Les trois éléments suivants (Scheme, Forward Hostname/IP et Forward Port) devront être compléter à l’identique des informations dans l’onglet Details.
Vous pouvez désormais cliquer sur le bouton avec la roue crantée à droite du champ location et vous devriez obtenir quelque chose de similaire à la capture ci-dessous.

Les en-têtes seront ajoutés dans le bloc de texte modifiable désormais visible.
Je vais essayé de vous donner une explication rapide des en-têtes qui peuvent être ajoutés mais il s’agit là d’informations trouvés ci et là sur Internet donc ne prenez pas cela pour argent comptant !
- X-XSS Protection
Cette en-tête permet d’empêcher de charger certains scripts qui seraient détecter comme des attaques.add_header X-Xss-Protection "1; mode=block" always; - X-Content-Type-Options
Honnêtement je ne suis pas sur d’avoir tout compris içi mais il semblerait qu’il s’agisse de dire au navigateur de ne pas “deviner” les contenus que se trouvent sur la page.add_header X-Content-Type-Options "nosniff" always; - X-Frame-Options
Il semblerait que ceci permette de s’assurer que le contenu peut être affiché ,ou non, dans certains types d’éléments HTML.add_header X-Frame-Options "SAMEORIGIN" always; - X-Powered-By
Ici le but est de désactiver cette en-tête qui pourrait exposer des informations ou des failles potentielles.proxy_hide_header X-Powered-By; - Referrer-Policy
Ici le but est de contrôler les informations incluses dans les requètes.add_header 'Referrer-Policy' 'strict-origin-when-cross-origin';J’ai aussi vu ceciadd_header 'Referrer-Policy' 'no-referrer';qui fait qu’aucune information n’est envoyé ! - Permissions-Policy
Cette en-tête permet de maitriser les autorisations sur les fonctionnalités du navigateur.add_header Permissions-Policy "accelerometer=();ambient-light-sensor=(); autoplay=();camera=();encrypted-media=();focus-without-user-activation=(); geolocation=();gyroscope=();magnetometer=();microphone=();midi=();payment=();picture-in-picture=(); speaker=();sync-xhr=();usb=();vr=()"; - Content-Security-Policy
Cela va permettre de contrôler les ressources que l’utilisateur pourra charger. Dans l’idée on veux s’assurer que les ressources viennent toutes du site ou du domaine.add_header Content-Security-Policy "default-src 'self' *.yourdomain.com; block-all-mixed-content; font-src 'self' https: data:; img-src 'self' data: blob:; object-src 'none'; script-src-attr 'none'; style-src 'self' https: 'unsafe-inline'; upgrade-insecure-requests;"
L’en-tête ci-dessus peut-être très restrictive, le minimum est au moins d’utiliser :add_header Content-Security-Policy upgrade-insecure-requests; - X-Robots-Tag
Cette dernière en-tête n’est pas pour la sécurité à strictement parler. Il s’agit là de prévoir la réaction de votre site façe aux “web crawlers”. Dans l’exemple ci-dessous le site et ses pages ne seront pas indexés (pour les moteurs de recherches par exemple) et il n’y aura pas d’aperçu ou de version conservé en cache par un “web crawler”.add_header X-Robots-Tag "noindex, nofollow, nosnippet, noarchive" always;
Il en existe d’autres j’en suis conscient, j’ai mis ici uniquement ce que je connais et utilise.
Attention, avant que vous commenciez à copier/coller frénétiquement toutes ces en-têtes dans le bloc de texte, je vous conseille de vérifier s’il n’y a pas des en-têtes présentes par défaut dans votre site ou application ! Pour faire cela je vous invite à réutiliser le site évoqué dans l’introduction de l’article.
Si jamais en ajoutant toutes ces en-têtes votre site tombe en panne ou n’est plus accessible je vous invite à bien vérifier vos paramètres initiaux et ensuite ajouter les en-têtes une à une.
C’est désormais terminé ! S’il n’y a pas eu d’accro alors vous avez désormais un A (ou A+) sur vos tests pour les en-têtes ce qui est un pas de plus vers la sécurité j’imagine !
J’espère avoir pu vous aider et que ce n’était pas trop difficile à suivre ! D’ici la prochaine fois je vous souhaite plein de bonnes choses, je retourne à mes vacances avec pour objectif d’éviter le plus possible le soleil (mon némésis).